Draw 9-patchでビューの飾りワクを作る:Androidアプリケーション開発者のためのTips集(5)(2/2 ページ)
Androidアプリ開発者のためのTips集。TextViewやLinearLayoutなどのビューで、任意の画像を背景として設定・利用することができる。また、Android SDKに含まれている「Draw 9-patch」ツールを使うことで、ビューやレイアウトの飾りワクとして使用可能な画像を作成できる。
ワク画像の作成
Draw 9-patchにより、元の画像をAndroidアプリケーション用に調整し、ビューの飾りワクとして使用可能な画像を作成できる。
Android SDKの「tools」ディレクトリに入っている「draw9patch.bat」を実行すると、Draw 9-patchツールが起動する。
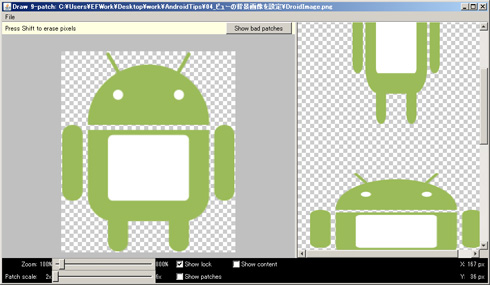
Draw 9-patchツールで調整したい画像を開くと、以下のような画面(画像4)になる。左側が作業用のウィンドウ、右側がプレビューウィンドウだ。
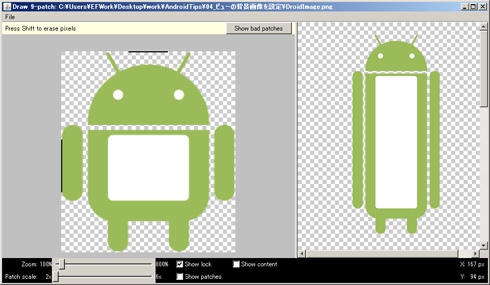
Draw 9-patchツールの操作はシンプルだ。マウス操作で画像の周囲に黒い線を引くと、引いた線に合わせて画像が9つの領域に分割される(画像5)。
作業ウィンドウの下にある[Show patches]にチェックを入れると、分割状況が分かりやすい。画像6のピンク色で表示されている領域にコンテンツが表示され、その他の領域はワクとして扱われる。
領域の設定が終わったら、[File]メニューから画像を保存する。保存したファイルの拡張子は「*.9.png」となる。
ワク画像適用のサンプル
作成したワク画像(*.9.png)ファイルは、通常の画像と同様にdrawableディレクトリに配置して、ビューの背景に設定できる。
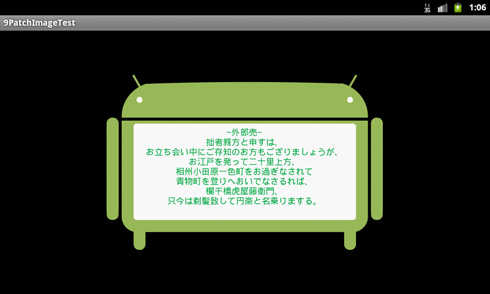
先のサンプルと全く同じ内容で、ドロイド君の画像をワク用画像(*.9.png)に入れ替えると、以下のように表示される。
≫連載「Androidアプリケーション開発者のためのTips集」の目次
Copyright © ITmedia, Inc. All Rights Reserved.


![[Show patches]にチェックを入れると分割状況が分かりやすい](https://image.itmedia.co.jp/mn/articles/1201/27/ay_andtips05_fig06.jpg)