Silverlight for Windows Embeddedの実装方法:ココが変わったWindows Embedded CE 6.0 R3(2)(2/3 ページ)
追加機能の一番の目玉といえる「Silverlight for Windows Embedded」を利用したアプリケーションの構築方法を解説。
2.OSワークスペースにSilverlight for Windows Embeddedを追加
今回のアプリケーションを動作させるためには、Visual Studio 2005のカタログから以下のアイテムを追加する必要があります。
「コアOS」→「CEBASE」→「シェルおよびユーザーインターフェイス」→「ユーザーインターフェイス」→「Silverlight for Windows Embedded」(SYSGEN_XAML_RUNTIME)
また、上記以外にイメージを取り扱うため、イメージデコーダのカタログを以下のように追加する必要があります。
「コアOS」→「CEBASE」→「グラフィックス技術とマルチメディア技術」→「グラフィックス」→「イメージング」→「静止画像デコーダ」より、利用するイメージフォーマットのデコーダをあらかじめ追加しておく必要があります。
3.Visual Studio 2005でWCEアプリケーションを作成
今回はPlatform Builderのワークスペースからサブプロジェクトを作成する流れでアプリケーションを作成していきます。
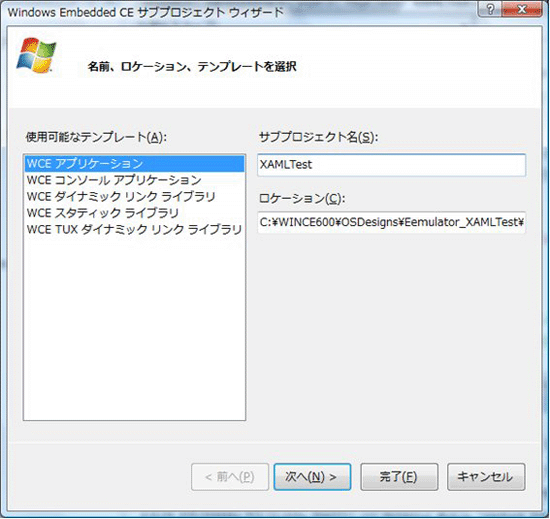
OSイメージを作成するPlatform BuilderのワークスペースをVisual Studio 2005上で開きます。そして、「ソリューション エクスプローラ」のツリーから「サブプロジェクト」を右クリックして、ショートカットメニューの[新しいサブプロジェクトの追加]を選択します。すると、[Windows Embedded CE サブプロジェクト ウィザード]ダイアログが表示されます。
ここで「使用可能なテンプレート」から「WCE アプリケーション」を選択し、サブプロジェクト名に“XAMLTest”を入力して[次へ]ボタンを押します。次のダイアログでは、「シンプルなWindows Embedded CE アプリケーション」を選択して、[完了]ボタンを押します。
ウィザードの入力が完了すると、「ソリューション エクスプローラ」のツリーにある「サブプロジェクト」以下に、「XAMLTest」アプリケーションが追加されます。
| 関連リンク: | |
|---|---|
| ⇒ | Windows Embedded CEアプリケーション開発手法 |
コードの実装
続いて、以下のサンプルコード1を、先ほど作成した「XAMLTest」アプリケーションのソースファイル「XAMLTest.cpp」に実装します。
#include "stdafx.h"
#include "pwinuser.h"
#include "xamlruntime.h"
#include "xrdelegate.h"
#include "xrptr.h"
#include "resource.h"
IXRVisualHostPtr g_vhost;
IXRStoryboardPtr g_pStoryboard;
class BtnEventHandler
{
public:
HRESULT OnClickStart(IXRDependencyObject* source,XRMouseButtonEventArgs* args)
{
g_pStoryboard->Begin();
return S_OK;
}
HRESULT OnClickExit(IXRDependencyObject* source,XRMouseButtonEventArgs* args)
{
g_vhost->EndDialog(0);
return S_OK;
}
};
int WINAPI WinMain(HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
{
HRESULT retcode;
IXRApplicationPtr app;
if (!XamlRuntimeInitialize())
return -1;
if (FAILED(retcode=GetXRApplicationInstance(&app)))
return -1;
if (FAILED(retcode=app->AddResourceModule(hInstance)))
return -1;
XRWindowCreateParams wp;
ZeroMemory(&wp, sizeof(XRWindowCreateParams));
wp.Style = WS_OVERLAPPED;
wp.pTitle = L"XAMLTest";
wp.Left = 0;
wp.Top = 0;
XRXamlSource xamlsrc;
xamlsrc.SetFile(TEXT("\\windows\\Page.xaml"));
//Host XAMLの作成
if (FAILED(retcode=app->CreateHostFromXaml(&xamlsrc, &wp, &g_vhost)))
{
MessageBox(NULL,TEXT("Error CreateHostFromXaml()"),
TEXT("XAMLTest"),MB_OK);
return -1;
}
IXRFrameworkElementPtr root;
//ルートエレメントの作成
if (FAILED(retcode=g_vhost->GetRootElement(&root)))
{
return -1;
}
IXRButtonBasePtr btnStart;
IXRButtonBasePtr btnExit;
//名前からオブジェクト取得
if (FAILED(retcode=root->FindName(TEXT("MyButtonStart"), &btnStart)))
{
return -1;
}
if (FAILED(retcode=root->FindName(TEXT("MyButtonExit"), &btnExit)))
{
return -1;
}
if (FAILED(retcode=root->FindName(TEXT("Storyboard1"), &g_pStoryboard)))
{
return -1;
}
IXRDelegate<XRMouseButtonEventArgs>* clickdelegateStart;
IXRDelegate<XRMouseButtonEventArgs>* clickdelegateExit;
BtnEventHandler handler;
//Start Clik Event
if (FAILED(retcode=CreateDelegate(&handler,&BtnEventHandler::OnClickStart,
&clickdelegateStart)))
{
return -1;
}
if (FAILED(retcode=btnStart->AddClickEventHandler(clickdelegateStart)))
{
return -1;
}
//Exit Clik Event
if (FAILED(retcode=CreateDelegate(&handler,&BtnEventHandler::OnClickExit,
&clickdelegateExit)))
{
return -1;
}
if (FAILED(retcode=btnExit->AddClickEventHandler(clickdelegateExit)))
{
return -1;
}
UINT exitcode;
if (FAILED(retcode=g_vhost->StartDialog(&exitcode)))
{
return -1;
}
clickdelegateStart->Release();
clickdelegateExit->Release();
XamlRuntimeUninitialize();
return 0;
}
| サンプルコード1 |
ここで、簡単にサンプルコード1の内容を補足します。
class BtnEventHandler
{
public:
HRESULT OnClickStart(IXRDependencyObject* source,XRMouseButtonEventArgs* args)
{
g_pStoryboard->Begin();
return S_OK;
}
HRESULT OnClickExit(IXRDependencyObject* source,XRMouseButtonEventArgs* args)
{
g_vhost->EndDialog(0);
return S_OK;
}
};
上記のコードは、Blend2上で追加したボタン押下時のイベントハンドラの定義です。[Start]ボタン押下時に作成したStoryboardの再生を開始し、[Exit]ボタン押下時にダイアログを閉じるように実装しています。後ほど解説する「WinMain」内での初期化処理内でこのイベントハンドラを登録します。
HRESULT retcode;
IXRApplicationPtr app;
if (!XamlRuntimeInitialize())
return -1;
if (FAILED(retcode=GetXRApplicationInstance(&app)))
return -1;
if (FAILED(retcode=app->AddResourceModule(hInstance)))
return -1;
上記のコードでは、Silverlight for Windows Embeddedの初期化を行っています。Silverlight for Windows Embeddedを利用するアプリケーションは、必ず上記のコードを実行しなければなりません。
IXRButtonBasePtr btnStart;
IXRButtonBasePtr btnExit;
//名前からオブジェクト取得
if (FAILED(retcode=root->FindName(TEXT("MyButtonStart"), &btnStart)))
{
return -1;
}
if (FAILED(retcode=root->FindName(TEXT("MyButtonExit"), &btnExit)))
{
return -1;
}
if (FAILED(retcode=root->FindName(TEXT("Storyboard1"), &g_pStoryboard)))
{
return -1;
}
上記コードは、XAML上に定義されているボタンやStoryboardのオブジェクトをC++コードからアクセスするために「FindName」メソッドを利用して、オブジェクトを取得しています。
BtnEventHandler handler;
//Start Click Event
if (FAILED(retcode=CreateDelegate(&handler,&BtnEventHandler::OnClickStart,
&clickdelegateStart)))
{
return -1;
}
if (FAILED(retcode=btnStart->AddClickEventHandler(clickdelegateStart)))
{
return -1;
}
//Exit Click Event
if (FAILED(retcode=CreateDelegate(&handler,&BtnEventHandler::OnClickExit,
&clickdelegateExit)))
{
return -1;
}
if (FAILED(retcode=btnExit->AddClickEventHandler(clickdelegateExit)))
{
return -1;
}
上記コードは、定義したボタン押下時のイベントハンドラを登録しています。Blend2上でボタンを追加し、C++コードからボタン押下時のアクションを定義したい場合は、このようにハンドラを登録する必要があります。
UINT exitcode;
if (FAILED(retcode=g_vhost->StartDialog(&exitcode)))
{
return -1;
}
一通りの初期化が終わり、「StartDialog」メソッドによりXAMLで定義したUIをダイアログとして表示します。
- 「_ISVINCPATH=」に、「$(_WINCEROOT)\public\common\oak\inc;」を追加。
- 「TARGETLIBS=」に、「$(_PROJECTROOT)\cesysgen\sdk\lib\$(_CPUINDPATH)\xamlruntime.lib」と「$(_PROJECTROOT)\cesysgen\sdk\lib\$(_CPUINDPATH)\uuid.lib」を追加。
関連キーワード
Windows Embedded 関連 | Embedded | Windows Embedded | Silverlight | Windows CE | Visual Studio | 組み込み
Copyright © ITmedia, Inc. All Rights Reserved.