スプライトアニメーションはゲーム開発の超基本:“BREW”アプリケーション開発入門(5)(2/3 ページ)
2Dラスタデータを使った処理について解説。今回は、ゲームなどで多用される「スプライト」処理を利用した“アニメーション”に挑戦する!!
スプライトの画像データ
BREWのスプライトエンジンで使用するBMPデータは、以下のようにあらかじめ形式が定められています。
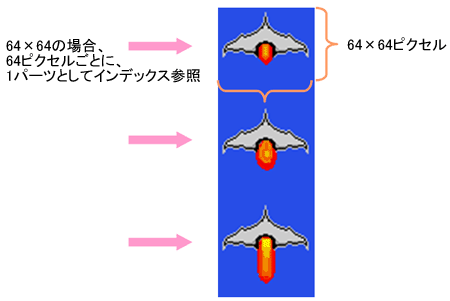
- 画像の大きさが、8×8、16×16、32×32、64×64(ピクセル)の正方形であること
- 各サイズのパーツは、縦1列に並んでいること
- スプライトバッファに設定できるのは、各サイズにつき1ファイルであること
- 参照は、インデックスで行うこと(先頭インデックスは0)
例えば、前述のソース1では、「SPRITE_SIZE_64X64」という指定で、64×64の大きさのデータを利用しています。実際に使っているのは以下のデータです(図4)。
注意点としては、3番目に挙げた「スプライトバッファに設定できるのは、各サイズにつき1ファイルであること」という項目です。例えば、ソース1では、すでに64×64のサイズを使っているので、別の64×64のBMPデータをロードして、スプライトバッファに設定することはできません(実際には、上書きされてしまいます)。ただし、64×64以外のデータ、例えば16×16のBMPデータであれば、スプライトバッファに設定できます。
スプライトの操作
それでは、スプライトバッファに設定したスプライトを操作して、実際に描画してみましょう。
スプライト操作を行う方法は、「AEESpriteCmd」構造体にスプライト操作のコマンドを設定して、「ISPRITE_DrawSprites()」の引数に渡せば、その設定で合成されたスプライトが描画されることになります(ソース2)。
void drawSprite(anime2d* pMe){
MEMSET(pMe->spriteCmd, 0, sizeof(pMe->spriteCmd)); // 構造体の初期化
pMe->spriteCmd[0].x = pMe->DeviceInfo.cxScreen / 2 - 32; // スプライト画像を描画するX座標
pMe->spriteCmd[0].y = pMe->DeviceInfo.cyScreen - 64; // スプライト画像を描画するY座標
pMe->spriteCmd[0].unSpriteIndex = 0; // スプライト画像のインデックス
pMe->spriteCmd[0].unSpriteSize = SPRITE_SIZE_64X64; // スプライトバッファのサイズ
pMe->spriteCmd[0].unComposite = COMPOSITE_KEYCOLOR; // 透明色のピクセルは描画しない
pMe->spriteCmd[0].unLayer = SPRITE_LAYER_0; // スプライトのレイヤ順
pMe->spriteCmd[1].unSpriteSize = SPRITE_SIZE_END; // 終端
ISPRITE_DrawSprites(pMe->pISprite, &pMe->spriteCmd[0]); // スプライト転送
IDISPLAY_Update(pMe->a.m_pIDisplay);
}
| ソース2 スプライトの描画 |
「AEESpriteCmd」構造体は、別の関数でも利用するので「Applet」構造体の下位にメンバを追加しておきます。
AEESpriteCmd spriteCmd[2]; // スプライト操作コマンド
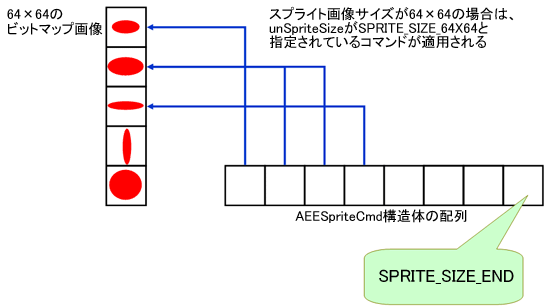
まず、気になるところは、「AEESpriteCmd」構造体が配列であるというところかと思います。「AEESpriteCmd」構造体は、利用に際していくつかの決まりがあり、その1つが“配列として利用する”ということ。そして、配列の最終要素の「unSpriteSize」メンバに必ず「SPRITE_SIZE_END」をセットすることです。スプライト処理は、複数のコマンドを「AEESpriteCmd」構造体の配列として1つにまとめ、その複数のコマンドで最終的な合成処理を行う仕様になっています。
コマンドは、各サイズのスプライトバッファに対して、複数設定することが可能で、どの画像に対してのコマンドであるかは、「unSpriteSize」と「unSpriteIndex」のメンバで決まります。
ソース2では、64×64のスプライトバッファの最初のインデックスにある画像に対するコマンドを設定しています。また、各画像の重ね合わせを「unLayer」メンバで指定でき、さらに指定した画像が重なる場合に、どの画像から順に重ねていくのかも設定できます。
そして、最後に「ISPRITE_DrawSprites()」に「AEESpriteCmd」構造体をセットして、描画転送を行います。このときの転送ターゲットは、「ISPRITE_SetDestination()」で設定したデバイスビットマップとなるので、最後の「IDISPLAY_Update()」による画面更新により、画面にスプライト描画が行われます。
Copyright © ITmedia, Inc. All Rights Reserved.